
Color Scheme Generator from Image: Create Stunning Palettes Effortlessly!
- Image Generators
- November 9, 2024
- No Comments
Color scheme generator from image tools have revolutionized how artists, designers, and marketers harness the power of visual expression. Understanding and utilizing these tools to generate compelling color schemes from images can dramatically transform how we perceive and interact with our surroundings. Whether you’re a graphic designer crafting aesthetically pleasing designs or a brand strategist aiming to evoke specific emotions, mastering the art of color scheme generation from images is essential. This comprehensive guide delves into various aspects of generating color palettes using images, empowering you to unlock the potential of colors derived from your visual inspirations.
Unlocking the Colors of Inspiration: How to Create Color Palettes from Images

Creating color palettes from images involves more than just picking out a few colors that look good together; it’s about understanding the essence of the image and translating that into a cohesive color scheme. By analyzing images, designers can extract tones, shades, and hues that resonate and harmonize beautifully.
Understanding Color Theory in Extracting Palettes
Color theory is a foundational aspect of any creative endeavor involving color. It encompasses the study of how colors interact, the emotional responses they elicit, and how they can be combined to create effective designs. When extracting color palettes from images, it’s crucial to understand basic principles like complementary colors, analogous colors, and triadic schemes.
Complementary colors are situated opposite each other on the color wheel and can create dynamic contrasts when paired together. For instance, pairing blue with orange or red with green can produce striking visual effects. Conversely, analogous colors sit next to one another on the color wheel and tend to blend well without overwhelming the viewer. These can be extracted from images where colors flow seamlessly, such as a sunset skyline transitioning from pink to purple to dark blue.
The triadic scheme consists of three colors spaced evenly apart on the color wheel, providing balance while allowing for vibrant combinations. By applying these theories, you can discern which colors work harmoniously together when extracting palettes from images, thereby ensuring your designs not only look good but also communicate effectively.
Tools and Techniques for Color Extraction
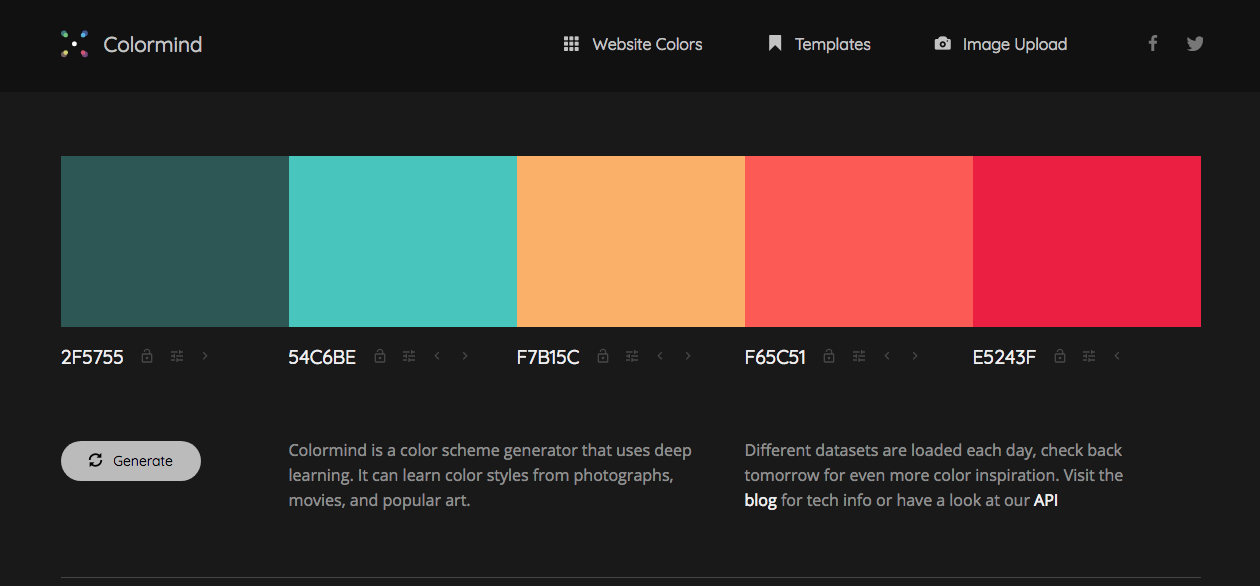
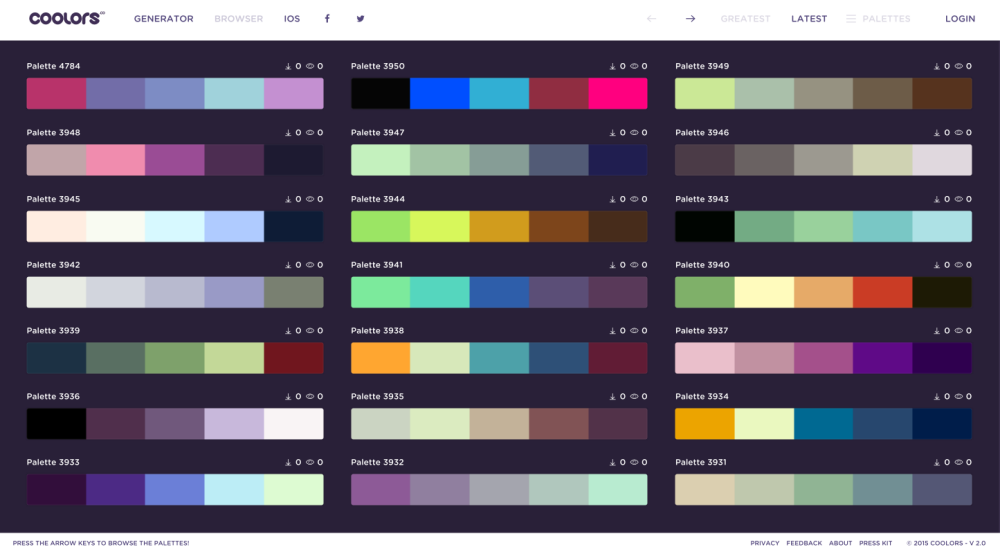
With the rise of technology, numerous tools have emerged that facilitate the extraction of color palettes from images. From web applications to mobile apps, these resources allow users to upload images and receive color palettes almost instantaneously. Popular tools like Adobe Color, Coolors, and Canva’s color palette generator provide easy-to-use interfaces that cater to both beginners and seasoned designers.
When utilizing these tools, consider techniques such as:
- Image Uploading: Simply upload your chosen image, and the tool will automatically analyze the pixels and display a palette based on the most prominent colors.
- Manual Selection: Some tools allow users to manually select areas within the image to get a palette tailored to specific preferences. This is particularly useful for capturing colors from focal points rather than relying solely on the dominant colors.
- Export Options: Look for tools that support exporting color schemes in various formats like HEX, RGB, or CMYK. This feature allows seamless integration into design software and ensures accurate color representation across digital and print media.
Examples of Image-Inspired Color Palettes
To solidify the concept of generating color schemes from images, let’s explore some hypothetical examples. Imagine extracting a palette from a serene beach photograph. The sandy beige, tranquil turquoise, soft coral, and deep navy blue could serve as a beautiful color scheme representing calmness and serenity—perfect for a wellness brand.
Another example can be taken from a bustling cityscape at dusk. The bright yellows and oranges of streetlights juxtaposed with deep purples and blues of the twilight sky can result in a sophisticated palette suitable for nightlife marketing or urban-themed design projects.
By analyzing real-world images, designers can draw inspiration and translate them into memorable color palettes that resonate with their target audience.
Beyond the Eye: Utilizing Color Scheme Generator from Image in Design Projects

Once you’ve generated color schemes from images, the next step is to know how to effectively use them in design projects. Understanding the context for which you’re designing plays a significant role in selecting the right palette to enhance your work.
Application in Graphic Design
Graphic design is often the first realm where color schemes are put to the test. Whether creating a poster, packaging, or social media graphics, the chosen palette can elevate the overall aesthetic and communicate the intended message effectively.
Consider a project aiming to promote a local music festival. Using a color palette inspired by vibrant concert lights and energetic crowd scenes can encapsulate the excitement of the event. Bright reds, electric blues, and lively yellows would immediately convey energy, attracting attention and drawing viewers in.
Additionally, consistency is critical in graphic design. Whenever you utilize a color scheme derived from an image, ensure its application aligns throughout various elements—typography, backgrounds, and icons must all reflect the same tonal quality to create a unified visual experience.
Interior Design and Decor
Color schemes derived from images aren’t limited to graphic outputs; they play an equally vital role in interior design. Think about curating a living space inspired by an image of a lush forest. A palette comprising earthy greens, muted browns, and soft creams can evoke tranquility and connection with nature, making the space feel serene and calming.
In this context, color schemes can influence mood and functionality. For instance, warmer tones may render a space cozy and inviting, perfect for living rooms or bedrooms, whereas cooler tones may lend themselves better to workplaces or study areas, promoting focus and clarity.
Fashion and Apparel Design
Fashion is another field heavily influenced by color palettes derived from images. Designers constantly seek inspiration from nature, art, and cultural phenomena to breathe life into their collections. Capturing the colors from seasonal imagery—like the warm hues of autumn leaves or the cool shades of winter frost—can inform the direction of a fashion line.
Moreover, utilizing image-based color schemes allows designers to tap into current trends while still maintaining originality. By incorporating unique color combinations drawn from life’s diverse inspirations, fashion designers can stand out in a saturated market.
The Power of Perception: Exploring the Psychology of Color Schemes Derived from Images

Colors do not merely exist; they evoke feelings and associations that impact human behavior on various levels. Understanding the psychology behind colors can help designers curate experiences that resonate with audiences.
Emotional Responses to Color
Different colors evoke distinct emotional responses. Reds often signify passion, energy, and urgency, making them effective in calls-to-action or promotions. Blues usually convey trust, calmness, and professionalism—common choices for corporate branding or healthcare. Meanwhile, yellows can inspire happiness and optimism, although overuse may lead to anxiety.
When generating color schemes from images, it’s crucial to understand what emotions you wish to evoke in your audience. Consider an image of a sunrise—its soft pinks and yellows can inspire hope and renewal, making it ideal for brands focused on personal growth or wellness.
Cultural Significance of Color
Cultural differences significantly impact how colors are perceived. While white symbolizes purity and weddings in many Western cultures, it represents mourning and loss in some Eastern traditions. Similarly, red may represent good fortune in China yet signifies danger in other contexts.
As designers, it’s essential to consider the cultural implications of the color schemes you develop from images. Tailoring your designs to align with the cultural significance of colors can enhance relatability and connect better with targeted demographics.
Designing for Audience Expectations
Understanding your audience is paramount when implementing image-derived color schemes. Age, gender, and lifestyle can influence color preferences and perceptions. For instance, younger audiences may gravitate towards more vibrant, playful palettes, while older generations might prefer subdued, classic combinations.
Conducting audience research can provide insight into what resonates best. This will enable you to adapt image-based color schemes to match the expectations and desires of your target market, ultimately leading to more successful design outcomes.
From Inspiration to Implementation: Mastering Color Scheme Generation Techniques
Generating color schemes from images is a nuanced process requiring practice and experimentation. Below are fundamental techniques that can guide you along this creative journey.
Using Software and Applications
Software tools like Adobe Photoshop or Illustrator offer advanced capabilities for color extraction. With features such as eyedropper tools or color sampling, designers can accurately capture colors from images for precise palette creation. The advantage of using professional software lies in its capability to manipulate colors further, allowing for adjustments in saturation or brightness to fit the project’s needs.
Applications dedicated to color generation, like ColorSnap or Palette Generator, provide user-friendly interfaces that simplify the process. These tools can quickly transform a photo into a color scheme, making it accessible for those who may not have extensive design training.
Manual Color Sampling Techniques
While technology provides efficient solutions, manual techniques remain invaluable for cultivating a keen eye for color. By observing images and physically mixing paints or creating swatches, designers can gain a deeper understanding of the relationships between colors.
This tactile approach fosters creativity, encouraging designers to experiment with combinations that may not be readily available in digital tools. Even simple practices like keeping a color journal or creating physical mood boards can help solidify an intuitive grasp of color theory.
Trend Analysis in Color Scheme Generation
Staying abreast of emerging color trends is essential for generating relevant color schemes. Various organizations and agencies, like Pantone, forecast color trends that shape design industries annually. Monitoring these trends can inspire innovative palettes that have cultural relevance.
Utilizing platforms like Pinterest or Instagram can showcase up-and-coming color pairings. Observing popular aesthetics can guide designers toward current consumer preferences and foster fresh ideas grounded in contemporary tastes.
Unlocking the Creative Potential: Using Image Color Schemes for Branding and Marketing
In today’s visually driven market, color schemes derived from images can significantly influence a brand’s identity and marketing strategy. From logo design to promotional materials, color plays a pivotal role in establishing recognition and emotion.
Building Brand Identity through Color
Ultimately, a brand’s color scheme should reflect its values and mission. For instance, eco-conscious brands may draw from images of nature, using greens and browns to signify sustainability. In contrast, tech companies might opt for sleek and modern palettes featuring cool blues and grays to convey innovation and reliability.
When creating a color palette for branding purposes, think about how the colors resonate with the brand’s voice. A wellness brand might benefit from calming pastel shades derived from soothing imagery, while a sportswear line may thrive on bold, energizing colors inspired by active lifestyles.
Marketing Materials and Color Psychology
In marketing campaigns, color schemes can evoke emotional responses that drive consumer behavior. The strategic use of colors in advertisements can increase conversion rates and engagement on social media platforms.
For example, a fitness campaign may leverage vibrant reds and oranges to emphasize energy and vitality, encouraging viewers to act. Alternatively, brands promoting relaxation and self-care might incorporate soft blues and whites, instilling tranquility and comfort.
Consistency Across All Touchpoints
Consistency is key when building a strong brand identity. Ensure that the image-derived color scheme is applied uniformly across all touchpoints—website design, social media graphics, email newsletters, and packaging. This consistency builds recognition and trust, reinforcing the brand’s message in consumers’ minds.
Having a clear style guide that outlines how the color scheme should be implemented can help maintain this cohesion. This guide should detail color codes, usage guidelines, and examples, ensuring everyone involved in the brand’s communication adheres to the same visual standards.
Color Scheme Generators: A Review of Popular Tools and Their Features
In an era where technology drives creativity, various tools have surfaced, enabling designers to generate color schemes from images effortlessly. Below is an overview of some of the most popular color scheme generators, highlighting their unique features.
Adobe Color
Adobe Color stands out as a powerful tool for generating color schemes. Users can upload images or explore curated palettes created by others. Its color wheel allows for customization, enabling users to adjust shades and tones based on color harmony principles.
A notable feature of Adobe Color is the “Color Wheel.” This interactive component lets users create various color groupings instantly based on different harmony rules, including complementary, triadic, and analogous schemes.
Coolors
Coolors offers a streamlined experience for generating color palettes with a minimalist interface. Users can start with a base color, and the tool will generate matching palettes automatically. Additionally, Coolors allows for random palette generation, providing unexpected yet inspiring combinations.
One of its standout features is the ability to lock certain colors in place while adjusting others. This flexibility empowers designers to explore various options while keeping desired colors intact.
Canva Color Palette Generator
Canva is a versatile design platform that also includes a color palette generator. Users can upload images to extract dominant colors, making it simple to create harmonious designs using those hues.
Canva’s intuitive interface is particularly beneficial for beginners. The platform also offers preset templates and design elements, allowing users to explore their color palettes directly in design compositions.
Color Harmony in Action: How to Apply Image-Derived Color Schemes Effectively
Knowing how to generate color schemes from images is just the beginning; the true artistry lies in how these palettes are applied effectively within design works. Applying color harmony can elevate designs, ensuring they achieve their intended impact.
Creating Focal Points with Color
Utilizing color to create focal points in design is crucial for guiding the viewer’s eye. A well-placed burst of contrasting color can draw attention to important elements, such as a call-to-action button or product highlights.
When applying color schemes, consider using bolder colors sparingly to avoid overwhelming the viewer. For instance, if your palette includes a bright yellow, reserve its use for vital areas while employing softer tones for backgrounds or secondary elements.
Balancing Color Ratios
Achieving balance within a design requires careful consideration of color ratios. Generally, adhering to the 60-30-10 rule can create pleasing visuals. Sixty percent of the design should consist of a dominant color, thirty percent a secondary color, and ten percent an accent color.
This approach fosters a harmonious composition without making any single color too dominant. Leveraging your image-derived color schemes with this principle allows for coherent and appealing results.
Integrating Texture and Patterns
Color does not exist in isolation; integrating texture and patterns can further enrich the visual experience. When applying your color schemes, consider how textures and patterns interplay with your selected colors.
For instance, a color palette inspired by a rustic image of a wooden cabin can be complemented with textured backgrounds that mimic wood grain, enhancing the overall atmosphere. Patterns can create visual interest while keeping the color palette cohesive.
Beyond the Basics: Advanced Tips and Tricks for Generating Unique Color Schemes
While the fundamentals of color scheme generation are essential, there are advanced techniques that can take your skills to new levels. Exploring these tips can help you craft unique palettes that push the boundaries of creativity.
Experimenting with Gradients
Gradients can introduce depth and dimension to your designs. Instead of sticking to flat colors extracted from images, consider blending multiple colors from your palette into smooth transitions. This technique adds vibrancy and complexity to designs, making them more engaging.
Using tools like gradient generators or layering color blends in design software can help you create stunning gradients that elevate your color schemes from ordinary to extraordinary.
Exploring Monochromatic Approaches
Monochromatic color schemes derive from a single color, utilizing varying shades and tints. Drawing inspiration from images, you can create compelling monochromatic palettes by adjusting brightness and saturation, resulting in elegant and sophisticated designs.
This approach allows for unity while still offering variations that keep the design visually interesting. Monochromatic schemes are particularly effective in branding and minimalistic designs.
Incorporating Unconventional Colors
Don’t shy away from experimenting with unconventional color schemes. Sometimes the most captivating designs emerge from unexpected combinations. Analyze your images critically, looking for colors that may initially seem out of place but could offer a unique twist.
When integrating unusual colors into your palettes, consider their emotional implications and how they relate to your overall design goals.
The Future of Color: Exploring Emerging Trends in Image Color Scheme Generation
As technology and design continue to evolve, so too do the methods for generating color schemes from images. Staying informed about emerging trends can help designers remain ahead of the curve and bring fresh perspectives to their work.
AI-Powered Color Generation
Artificial intelligence is revolutionizing many creative fields, and color generation is no exception. AI-powered tools can analyze vast amounts of data to identify trending color combinations, suggest palettes based on emotions, or even create personalized color schemes based on user inputs.
Imagine a platform that suggests color palettes based on users’ moods or upcoming events—allowing for an unprecedented level of customization tailored to individual needs.
Sustainability and Eco-Friendly Practices
With growing awareness of environmental issues, sustainable design practices have gained traction. Color scheme generation is evolving to include eco-friendly palettes that reflect natural elements and promote mindfulness around resource consumption.
Designers are increasingly focusing on creating color schemes that resonate with sustainability, drawing inspiration from earthy tones found in nature and utilizing recycled materials in their designs.
Integrating Virtual Reality and Augmented Reality
As virtual reality (VR) and augmented reality (AR) technologies advance, the way we perceive and interact with color will change. Immersive experiences allow users to engage with color schemes in dynamic environments, shifting how designers approach color selection.
Imagine exploring a virtual space where color palettes dynamically shift based on user interactions or emotions—a fascinating avenue that could redefine color scheme generation altogether.
Conclusion
The art of generating color schemes from images transcends mere aesthetics; it intertwines with psychology, culture, and technology to inform design decisions that captivate audiences. As we’ve explored the intricacies of this process—from unlocking inspiration to applying color harmony—it is evident that color is a potent tool that shapes perceptions, evokes emotions, and creates connections.
Mastering color scheme generation opens doors to endless possibilities in the realms of graphic design, branding, marketing, and beyond. By embracing advanced techniques and staying attuned to emerging trends, designers can unlock their creative potential and transform their visions into reality.
Embrace the world of color, experiment boldly, and watch as your designs come alive with the beauty and meaning derived from the images that inspire you. Let colors tell your story—one palette at a time.
Looking to learn more? Dive into our related article for in-depth insights into the Best Tools For Image Generation. Plus, discover more in our latest blog post on Deep ai image generator. Keep exploring with us!
Related Tools:
Image Generation Tools
Video Generators
Productivity Tools
Design Generation Tools
Music Generation Tools
